
源码介绍
此帝国cms插件的编码为GBK/UTF,适用版本ecms6.6,其他版本自行测试。插件大小:26.06KB

插画安装步骤
注:本插件只在帝国cms7.0中测试通过,其他版本未测试,官方分页插件中没有回复功能,只需在
e/extend/infocomment/template/index.temp.php中加入:
<a href="#tosayp" onclick="repid(<?=$r[plid]?>,<?=$plstep?>)">回复</a>1.把ajaxpl文件夹放到e/extend目录下,安装成功。卸载只需删除即可!进入后台:管理评论》自定义评论字段添,加一个类型为INT的floornum字段。以步下步骤可以先在已生成的html内容页调试。
2.在<head></head>之间载入jquery.js文件,没有下载到本地可以使用:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>3.把评论表单<form action="/e/pl/doaction.php" method="post" name="saypl" id="saypl" onsubmit="return CheckPl(document.saypl)">和</form>这两句代码删掉
4.在验证码位置加入 <script type="text/javascript" src="/e/extend/AJAXpl/ajaxaddpl.php"></script>,插件内置验证码表单,会根据系统开启状态显示。
5.在提交按钮加入 id="sub_btn",如果已经存在入比如id="submit",即可通过参数配置而不用修改:
如:<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php?sub_btn=submit"></script>
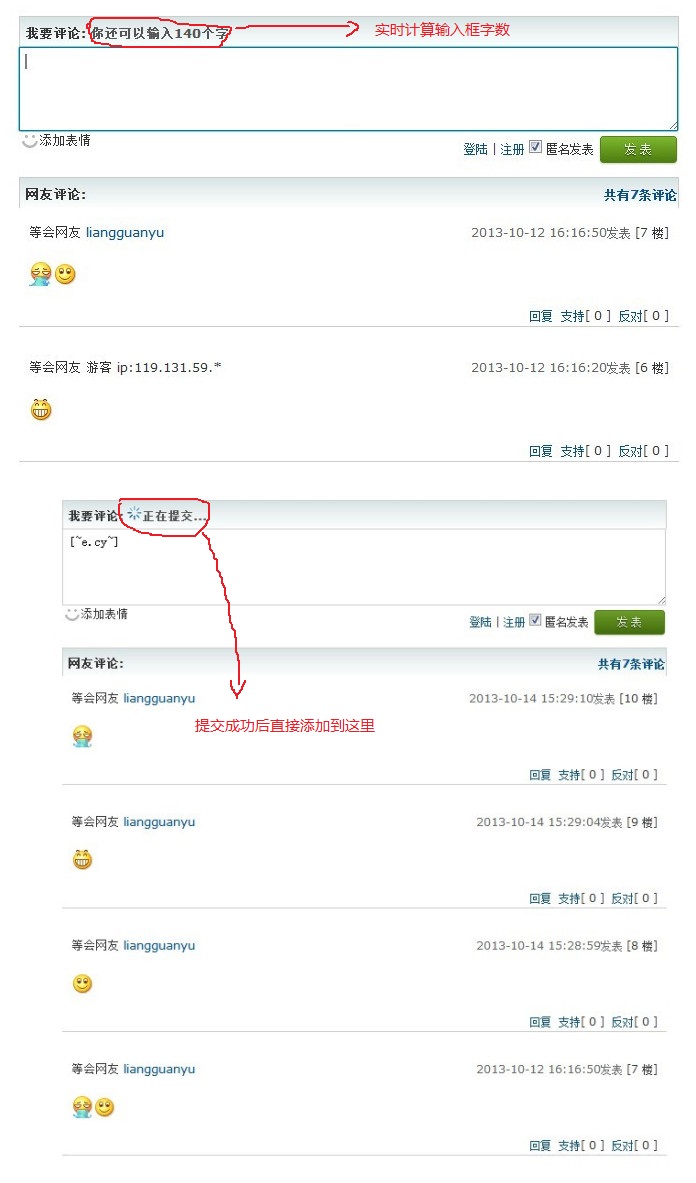
6.检查文本输入区是否有id=saytext,如有其他id,则可以同参数配置:saytext=(id的值)
7.选择一个显示错误的地方,然后加入<span id="msg"></span>,如果用alert提示则不需要,只需将alert提示打开
如:<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php?alert=1"></script>
8.发布成功后即时显示评论id默认是infocommentarea,在使用帝国官方评论分页插件则不用配置,没有则可以根据自己情况通过配置参数
如:<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php?alert=1&showadd=xxx"></script>
调试成功后,进入后台》模板管理》公共模板变量》管理标签模板》评论表单 里面去修改,结合官方分页插件配置表单变量范例
<div id="plpost">
<div id="plinput">
<textarea name="saytext" rows="6" id="saytext"></textarea> //文本输入框中加入id=saytext
<input name="id" type="hidden" id="id" value="[!----id--]" />
<input name="classid" type="hidden" id="classid" value="[!----classid--]" />
<input name="enews" type="hidden" id="enews" value="AddPl" />
<input name="repid" type="hidden" id="repid" value="0" />
<input type="hidden" name="ecmsfrom" value="[!----titleurl--]#plpost">
<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php"></script> //载入插件
<span class="f_r">
<span id=msg></span> //添加一个显示错误信息的区域
<a href="javascript:void(0);" onclick="AjaxLog()">登陆</a> | <a href="javascript:void(0);"
onclick="AjaxReg()">注册</a>
<input name="nomember" type="checkbox" id="nomember" value="1" checked="checked" /> 匿名发表
<input type="button" class="sub_btn" id="sub_btn" value="发 表"> //提交按钮中加入
id=sub_btn
</span>
<script src="[!----news.url--]d/js/js/plface.js"></script>
</div>
</div>
<div calss="clear"></div>
<div class="plshow">
<div class="title2"><span class="f_r"><a href="[!----news.url--]e/pl/?classid=[!----classid--]&id=
[!----id--]">共有<span id="infocommentnumarea">0</span>条评论</a></span>网友评论:</div>
<div id="infocommentarea"></div> //显示评论区域
<script src="[!----news.url--]e/extend/infocomment/commentajax.php?classid=[!----classid--]&id=[!----
id--]"></script>
</div>
参数使用格式
<script type="text/javascript" src="/e/extend/Ajaxpl/ajaxaddpl.php?maxlen=xxx&closekey=xxx&maxlen=xxx&sub_btn=xxx&keysize=xxx&saytext=xxx"></script>
插件文件说明
ajaxaddpl.php 插件js文件
doaction.php 提交评论文件
plfun.php 评论提交函数
template/index.temp.php 评论模板
源码下载地址
1、所有资源仅供学习与参考,请学习后自行删除。本站不提供任何技术支持。
2、本站不保证资源的完整性、可用性、安全性。(单独付费源码除外)
3、如有侵犯您的版权,请及时联系我们,我们将下架处理。